1 新建仓库
申请地址:https://github.com/settings/applications/new
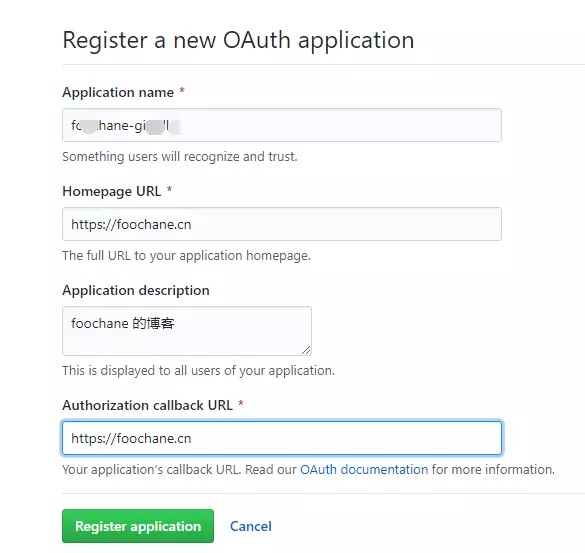
填写申请内容:
![]() ))
))
记住Client ID和 Client Secret
![]() ))
))
2 添加代码
在*/layout/_partial/下新建一个comment.ejs,添加如下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <link rel="stylesheet" href="<%- theme.libs.css.gitalk %>">
<link rel="stylesheet" href="/css/my-gitalk.css">
<div class="card gitalk-card" data-aos="fade-up">
<div id="gitalk-container" class="card-content"></div>
</div>
<script src="<%- theme.libs.js.gitalk %>"></script>
<script>
let gitalk = new Gitalk({
clientID: '<%- theme.gitalk.oauth.clientId %>',
clientSecret: '<%- theme.gitalk.oauth.clientSecret %>',
repo: '<%- theme.gitalk.repo %>',
owner: '<%- theme.gitalk.owner %>',
admin: <%- JSON.stringify(theme.gitalk.admin) %>,
id: '<%- date(page.date, 'YYYY-MM-DDTHH-mm-ss') %>',
distractionFreeMode: false // Facebook-like distraction free mode
});
gitalk.render('gitalk-container');
</script>
|
在post页添加:
1
2
3
| {% elseif theme.gitalk.enable %}
<%- partial('_partial/comment') %>
{% endif %}
|
3 修改配置文件
在*/_config.yml中增加以下内容:
1
2
3
4
5
6
7
8
| gitalk:
enable: true
owner:
repo:
admin:
oauth:
clientID:
clientSecret:
|
4 查看效果
部署代码后,访问博客页面
第一次访问需要登陆,github账号。
![]() ))
))
关联账号,授权:
![]() ))
))
之后就可以使用评论了:
![]() ))
))
到这里,gitalk插件就添加成功了。